vs code: inspect editor tokens and scopes
2020-06-30
|~2 min read
|317 words
One of those little things I love about my VS Code is that certain words will be in cursive and others are not.
This is because of the following settings I have:
/Library/Application/Support/Code/User/settings.json"
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": [
// following will use italics
// This is a combination of my own settings and those found in this issue: https://github.com/wesbos/cobalt2-vscode/issues/116
// Note: I deleted .jsx and .ts variants as I believe the .js is sufficient
// Also removed ruby as I don't use ruby
"comment",
"entity.name.type.class", //class names
"entity.name.type.js", // new … Expression
"constant", //String, Number, Boolean…, this, super
"emphasis",
"entity.name.method.js",
"entity.name.class.js",
"entity.name.tag.doctype",
"entity.other.attribute-name",
"entity.other.attribute-name.tag.jade",
"entity.other.attribute-name.tag.pug",
"keyword", //import, export, return…
"keyword.control",
"keyword.control.import.js", // Imports
"keyword.control.conditional.js", // if
"keyword.control.flow.js", // await
"keyword.control.from.js", // From-Keyword
"keyword.control.loop.js", // for
"keyword.operator.new.js", // new
"keyword.operator.comparison",
"keyword.operator.expression",
"keyword.operator.expression.delete",
"keyword.operator.new",
"keyword.operator.cast",
"keyword.operator.relational",
"keyword.operator.sizeof",
"keyword.operator.logical.python",
"italic",
"markup.italic",
"markup.quote",
"markup.changed",
"markup.italic.markdown",
"markup.quote.markdown",
"markup.deleted.diff",
"markup.inserted.diff",
"meta.delimiter.period",
"meta.diff.header.git",
"meta.diff.header.from-file",
"meta.diff.header.to-file",
"meta.tag.sgml.doctype",
"meta.var.expr",
"meta.class meta.method.declaration meta.var.expr storage.type.js",
"meta.decorator punctuation.decorator",
"meta.selector",
"punctuation.accessor",
"punctuation.definition.comment",
"punctuation.definition.template-expression.begin",
"punctuation.definition.template-expression.end",
"punctuation.section.embedded",
"quote",
"support.class.builtin.js", //String, Number, Boolean…, this, super
"source.js constant.other.object.key.js string.unquoted.label.js",
"source.go keyword.package.go",
"source.go keyword.import.go",
"source.go keyword.function.go",
"source.go keyword.type.go",
"source.go keyword.struct.go",
"source.go keyword.interface.go",
"source.go keyword.const.go",
"source.go keyword.var.go",
"source.go keyword.map.go",
"source.go keyword.channel.go",
"source.go keyword.control.go",
"storage",
"storage.modifier", //static keyword
"storage.type",
"storage.type.class.js", //class keyword
"storage.type.function.js", // function keyword
"storage.type.js", // Variable declarations
"storage.type.property.js",
"tag.decorator.js entity.name.tag.js",
"tag.decorator.js",
"text.html.basic entity.other.attribute-name.html",
"text.html.basic entity.other.attribute-name",
"variable.language",
"variable.other.object.property"
],
"settings": {
"fontStyle": "italic"
}
},
{
"scope": [
//following will be excluded from italics (VS Code has some defaults for italics)
"invalid",
"keyword.operator",
"constant.numeric.css",
"keyword.other.unit.px.css",
"constant.numeric.decimal.js",
"constant.numeric.json",
"constant.numeric.css",
],
"settings": {
"fontStyle": ""
}
}
]
},I’ll admit though, the majority of those settings were copied and I didn’t know how they were arrived at.
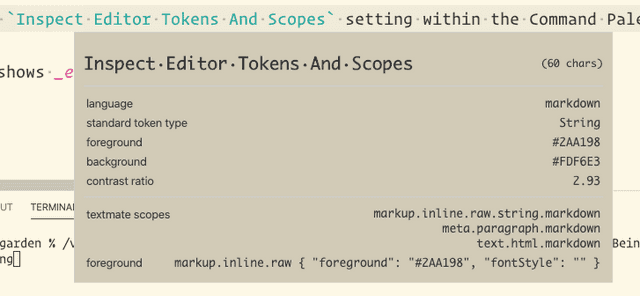
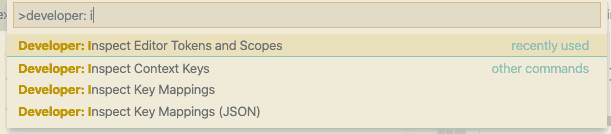
Then I found the Inspect Editor Tokens And Scopes setting within the Command Palette (⌘ + ⇧ + P).

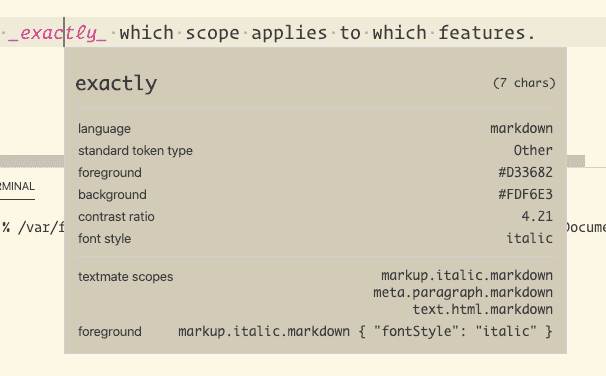
Turning this on shows exactly which scope applies to which features.
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!