leading spaces & the web
2019-09-22
|~3 min read
|442 words
One of the more frustrating little quirks about HTML is its insistence on collapsing white space.
This is actually often more useful than it’s annoying, but still - when you want a space, how do you do it?
Turns out, one way is with HTML Character Entities.1 If you’ve ever seen someone type → to create a →, then you’ve seen a character entity. (Freeformatter.com has a full list of characters with their entity number2)
For my purposes, I was working in React and I wanted two components to be separated by a space. That meant I couldn’t allow the compilation process down to HTML to collapse my spaces.
It turns out that is exactly the difference between a normal space and a “non-breaking space”.
Looking at HTML specifically, I wanted to see how these would work.
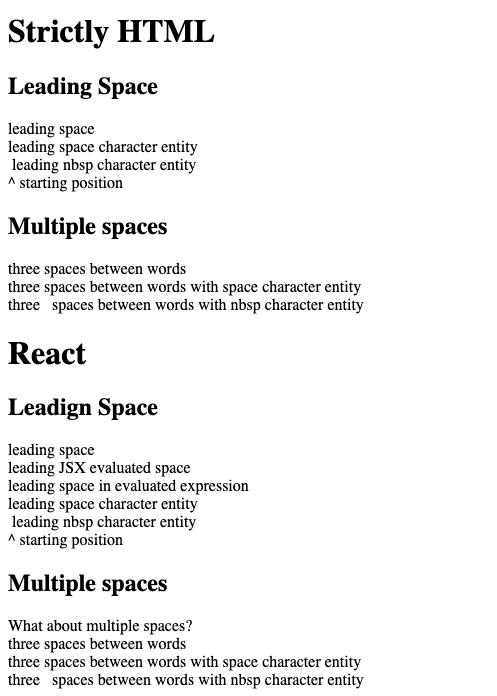
<h1>Strictly HTML</h1>
<div>
<h2>Leading Space</h2>
<div>leading space</div>
<div> leading space character entity</div>
<div> leading nbsp character entity</div>
<div>^ starting position</div>
</div>
<div>
<h2>Multiple spaces</h2>
<div>three spaces between words</div>
<div>
three   spaces between words with space character entity
</div>
<div>
three spaces between words with nbsp character entity
</div>
</div>I also mounted React to the DOM and tested it with JSX to get equivalent results (with a few extra tests to see how JSX evaluation would work):
const App = () => (
<div>
<h1>React</h1>
<div>
<h2>Leading Space</h2>
<div> leading space</div>
<div> leading JSX evaluated space</div>
<div>{`${" "}${"leading space in evaluated expression"}`}</div>
<div> leading space character entity</div>
<div> leading nbsp character entity</div>
<div>^ starting position</div>
</div>
<div>
<h2>Multiple spaces</h2>
<div>What about multiple spaces?</div>
<div>three spaces between words</div>
<div>
three   spaces between words with space character entity
</div>
<div>
three spaces between words with nbsp character entity
</div>
</div>
</div>
)The results proved out the point — leading spaces are collapsed (as, by the way, are trailing spaces) unless we use the non-breaking space character.

If you’re interested in playing around yourself, I used JSFiddle to help me visualize the differences1.
By the way, you may also see \U00A0. This is the unicode character for the “no-break space”.4 There appear to be several other ways to identify the character depending on the encoding used (UTF-8, UTF-16, python, etc.)
Conclusion
To get the spaces you want to show up in HTML that you expect, use the HTML character entity - specifically for the non-breaking space character.
These entities are also a great way to introduce other visually appealing characters, like a right arrow (though Unicode is another good option).
Related Posts
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!