highlight changes in chrome
2019-12-26
|~1 min read
|177 words
When React Dev Tools v4 landed the feature to highlight updated components disappeared.
It’s true that focusing only on re-renders can be inappropriate as Dan Abramov explains on Reddit:
[Highlight Updates] contributes to the wrong idea that re-renders by themselves are bad (they’re not if they’re cheap). So people spend time optimizing useless things and missing actual performance issues.
None the less - it can be useful to quickly check whether components are rendering as expected.
In looking for an alternative, I discovered that the Chrome dev tools actually have a very similar feature (albeit not React specific) as part of their performance analyzing suite.
Quick steps to use turn it on:
-
Open your dev tools (
⌥ Alt + ⌘ Cmd + I) -
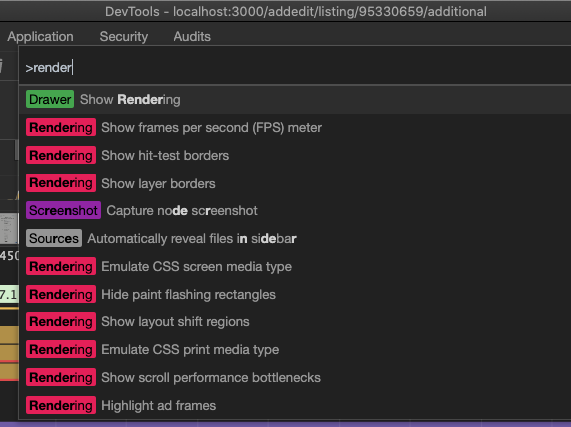
Open the Command Palette (
⌘ Cmd + ⇧ Shift+P) in the dev tools.
-
Turn on “Show Rendering”

-
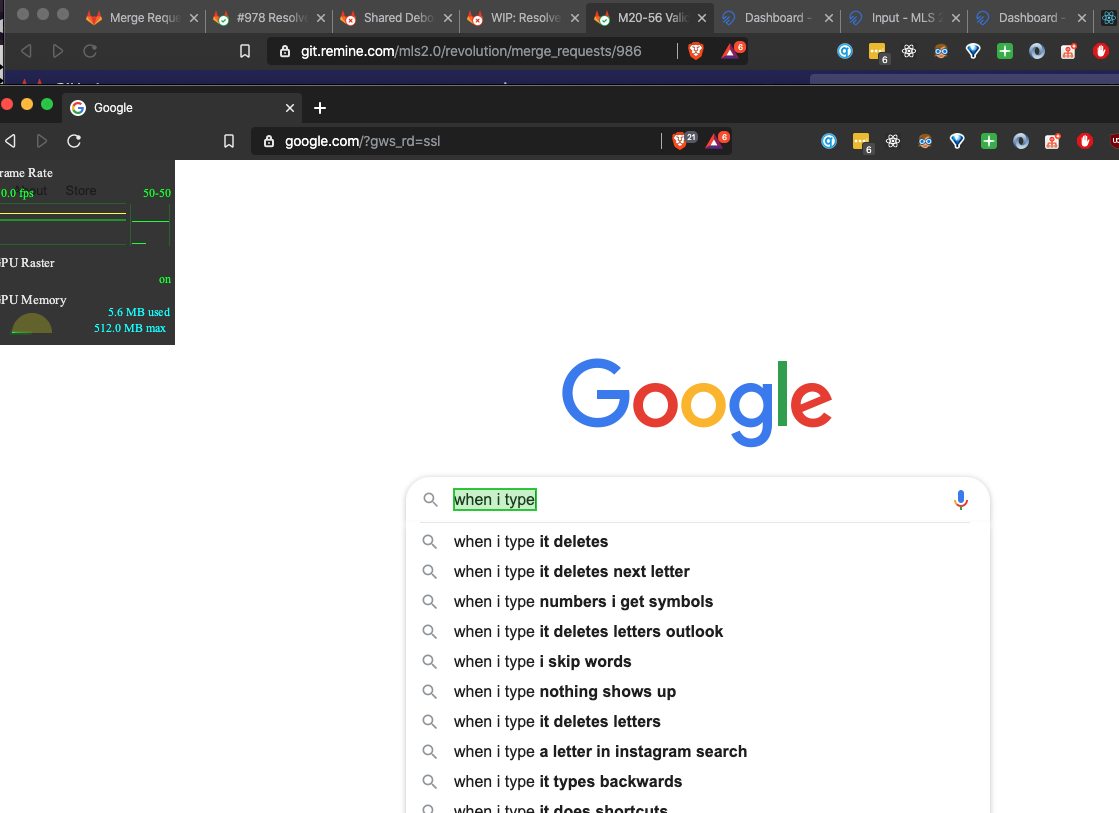
Select the options you want

-
Update the page and watch it paint live.
(Update Highlights were brought back in React Dev Tools v4.2. Woohoo!🎉)
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!