eslint, prettier, and vs code - when they stop cooperating
2019-10-14
|~2 min read
|385 words
A while ago I installed the Prettier extension in VS Code and configured a few defaults in my global settings. I like having a global configuration so that I don’t have to go through the steps of setting up each project. Sometimes, however, that can create problems. For example, when ESLint and Prettier stop cooperating.
When that happens, Prettier just stops working. Kindly, VS Code alerts me, with a little x in the bottom bar, but the error messages have always been a bit cryptic.

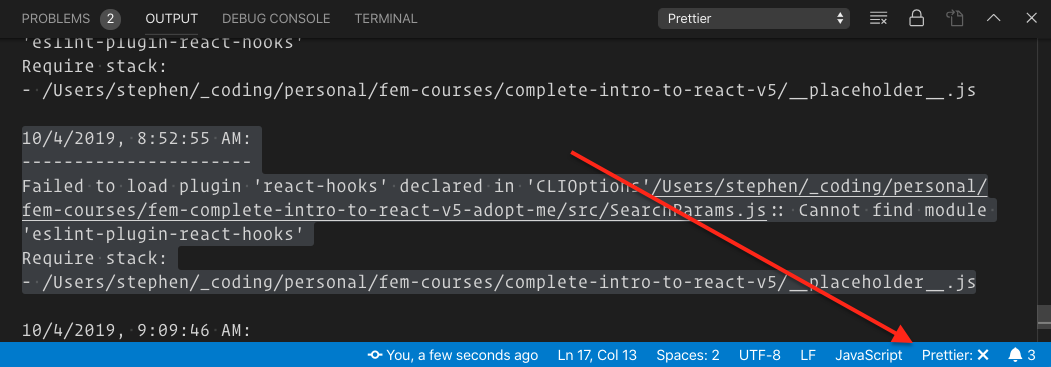
Here’s a recent example:
10/4/2019, 8:52:55 AM:
----------------------
Failed to load plugin 'react-hooks' declared in 'CLIOptions'/Users/stephen/_coding/personal/fem-courses/fem-complete-intro-to-react-v5-adopt-me/src/SearchParams.js:: Cannot find module 'eslint-plugin-react-hooks'
Require stack:
- /Users/stephen/_coding/personal/fem-courses/complete-intro-to-react-v5/__placeholder__.jsSince I could still get formatting to work by running prettier in the command line, it’s never felt urgent. Still, today, I decided to dig into it to see if there was an answer.
Apparently, this is a known issue and has to do with how ESLint and Prettier interact.
There are threads for similar issues for Atom1, VS Code2, and Prettier3. I’m sure there are others.
Reading through the threads, I found a solution that works at least for VS Code, per @2Color:4
Try changing
"prettier.eslintIntegration": trueto"prettier-eslint.eslintIntegration”: truein Settings (JSON) for VS Code. Fixed the problems that I was having after upgrading to ESLint 6.x.
I made the change and suddenly everything was back to normal!
Actually - that’s not totally true. Hovering over the new line, VS Code was telling me that it was an “Unknown Configuration Setting”. So, I deleted it all together. It still works! At least in this project, which does have a .prettierrc, even if it’s just an empty set of {}.
I’ll be keeping an eye on this, but if nothing else, at least I have a working solution for the future.
Footnotes
- 1 Failed to load plugin ‘prettier’ declared in ‘CLIOptions’: Cannot find module ‘eslint-plugin-prettier’ · Issue #505 · prettier/prettier-atom | GitHub
- 2 ESLint fails to load plugins when using ESLint 6.x · Issue #696 · microsoft/vscode-eslint | GitHub
- 3 Cannot find module ‘../ast-utils’ when formating · Issue #672 · prettier/prettier-vscode · GitHub
- 4 @2Color’s solution was the first that worked for me.
Related Posts
Hi there and thanks for reading! My name's Stephen. I live in Chicago with my wife, Kate, and dog, Finn. Want more? See about and get in touch!